Android In-App
Learn how to send and control In-App notifications.
Overview
CleverTap provides the capability to send In-App messages with images, GIFs, video, and audio. You can also do A/B testing on your In-App.
NoteEnsure your activities extend FragmentActivity.
Exclude In-App from Android Activity
If your application has a splash screen (for example, logo screen or loading page) displayed on app launch, then the In-App triggered on App Launch would be attempted to be displayed on this screen. As soon as this screen is dismissed, the In-App will be dismissed, too.
In these types of cases, the splash screen must be excluded. Mention the Activities on which you do not want In-App notifications to show in the android: value of the metadata tag in the AndroidManifest.xml file.
<meta-data
android:name="CLEVERTAP_INAPP_EXCLUDE"
android:value="YourSplashActivity1, YourSplashActivity2" />Control In-App Notifications
With CleverTap Android SDK 4.2.0 and above, you can control the rendering of In-App notifications by calling the following methods:
Suspend
Suspends and saves In-App notifications until resumeInAppNotifications method is called for the current session.
CleverTapAPI.getDefaultInstance(ctx)!!.suspendInAppNotifications()CleverTapSingleton.getDefaultInstance(ctx).suspendInAppNotifications();Discard
Suspends the display of In-App Notifications and discards the display of any new In-App notification. It also discards In-App notifications until resumeInAppNotifications method is called for the current session.
CleverTapAPI.getDefaultInstance(ctx)!!.discardInAppNotifications()CleverTapSingleton.getDefaultInstance(ctx).discardInAppNotifications();From CleverTap Android SDK version 7.7.0 and above, you can optionally pass a parameter to control whether the currently visible In-App notification should be dismissed:
Parameters
dismissInAppIfVisible- If
true: Immediately dismisses the currently visible In-App notification (if any). - If
false: Allows the currently visible In-App notification to remain on the screen.
- If
fun discardInAppNotifications(dismissInAppIfVisible: Boolean) {
// Implementation to suspend In-App notifications
}public void discardInAppNotifications(boolean dismissInAppIfVisible) {
// Implementation to suspend In-App notifications
}Resume
The resumeInAppNotifications method resumes displaying in-app notifications.
If you call this method after the discardInAppNotifications() method, it resumes the In-App notifications for events raised after the call is performed.
However, if you call the resumeInAppNotifications method after the suspendInAppNotifications() method, then it displays all queued In-App notifications and also resumes In-App notifications for events raised after the call is performed.
CleverTapAPI.getDefaultInstance(ctx)!!.resumeInAppNotifications()CleverTapSingleton.getDefaultInstance(ctx).resumeInAppNotifications();Callbacks for In-App Notifications
Implement the InAppNotificationListener interface to control and respond to the In-App notification lifecycle. This includes rendering logic, display tracking, and dismissal handling.
In-App Notification beforeShowcallback
beforeShowcallbackCalled before an In-App notification is displayed. Use this callback to determine whether the notification should be shown.
/**
* Called before an In-App notification is displayed.
* Return `false` to suppress the notification.
*
* @param extras A map of key-value pairs configured in the CleverTap dashboard for this notification.
* @return `true` to render the notification; `false` to suppress it.
*/
fun beforeShow(extras: Map<String, Any>): Boolean/**
* Called before an in-app notification is displayed.
* Return {@code false} to suppress the notification.
*
* @param extras A map of key/value pairs configured in the CleverTap dashboard for this notification.
* @return {@code true} to render the notification, {@code false} to prevent it from being displayed.
*/
boolean beforeShow(Map<String, Object> extras);In-App NotificationonShow callback
onShow callbackCalled when an In-App notification is displayed to the user.
/**
* Called when the In-App notification is rendered on screen.
*
* @param ctInAppNotification The [CTInAppNotification] object representing the displayed content.
*/
fun onShow(ctInAppNotification: CTInAppNotification)/**
* Called when the in-app notification is rendered on screen.
*
* @param ctInAppNotification The CTInAppNotification object representing the displayed content.
*/
void onShow(CTInAppNotification ctInAppNotification);In-App Notification onDismissed callback
onDismissed callbackCalled after the In-App notification is dismissed through user interaction or auto-close.
/**
* Called when the In-App notification is dismissed.
*
* @param extras A map of key-value pairs set in the dashboard for this notification.
* @param actionExtras A map of key-value pairs from the selected action, if any. Can be null.
*/
fun onDismissed(
extras: Map<String, Any>,
actionExtras: Map<String, Any>?
)/**
* Called when the in-app notification is dismissed.
*
* @param extras The key/value pairs set in the dashboard for this notification.
* @param actionExtras The key/value pairs from the selected action (if any). May be null.
*/
void onDismissed(Map<String, Object> extras, @Nullable Map<String, Object> actionExtras);Javascript Support in In-App Notifications
Android SDK v3.5.0 and above supports embedding JavaScript code inside custom In-Apps. To ensure your JavaScript code works on the app while creating the In-App campaign, select the checkbox for Enabling JavaScript during the In-App campaign creation.

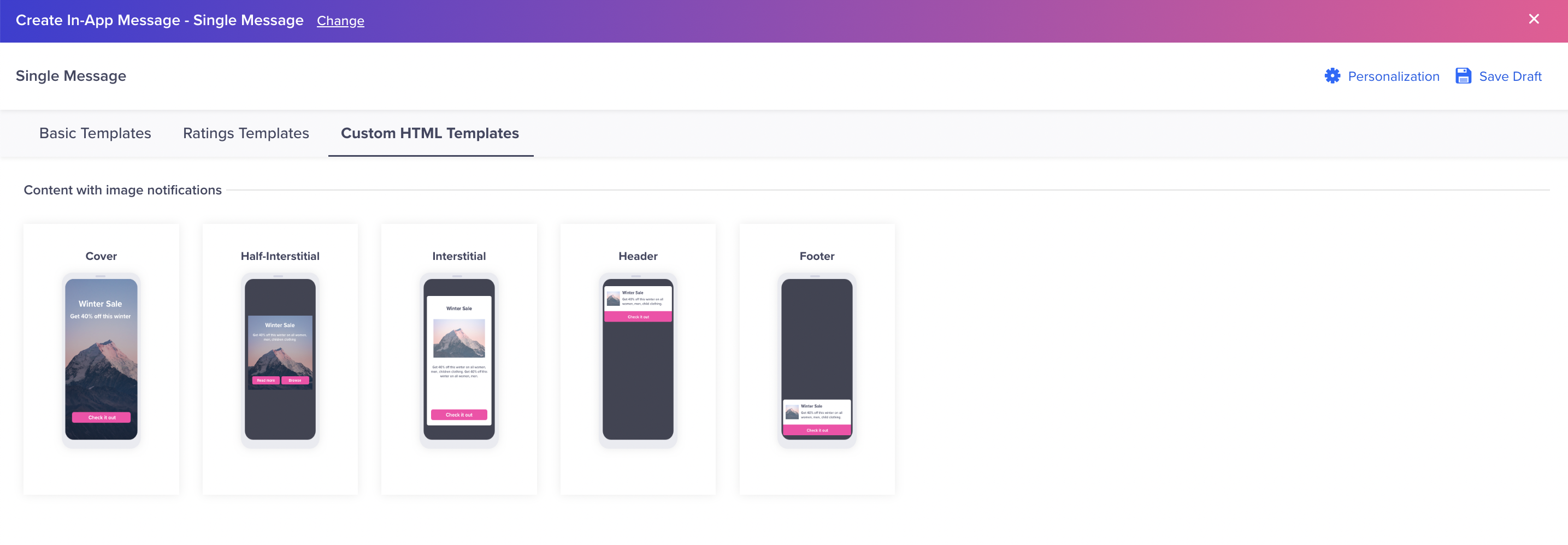
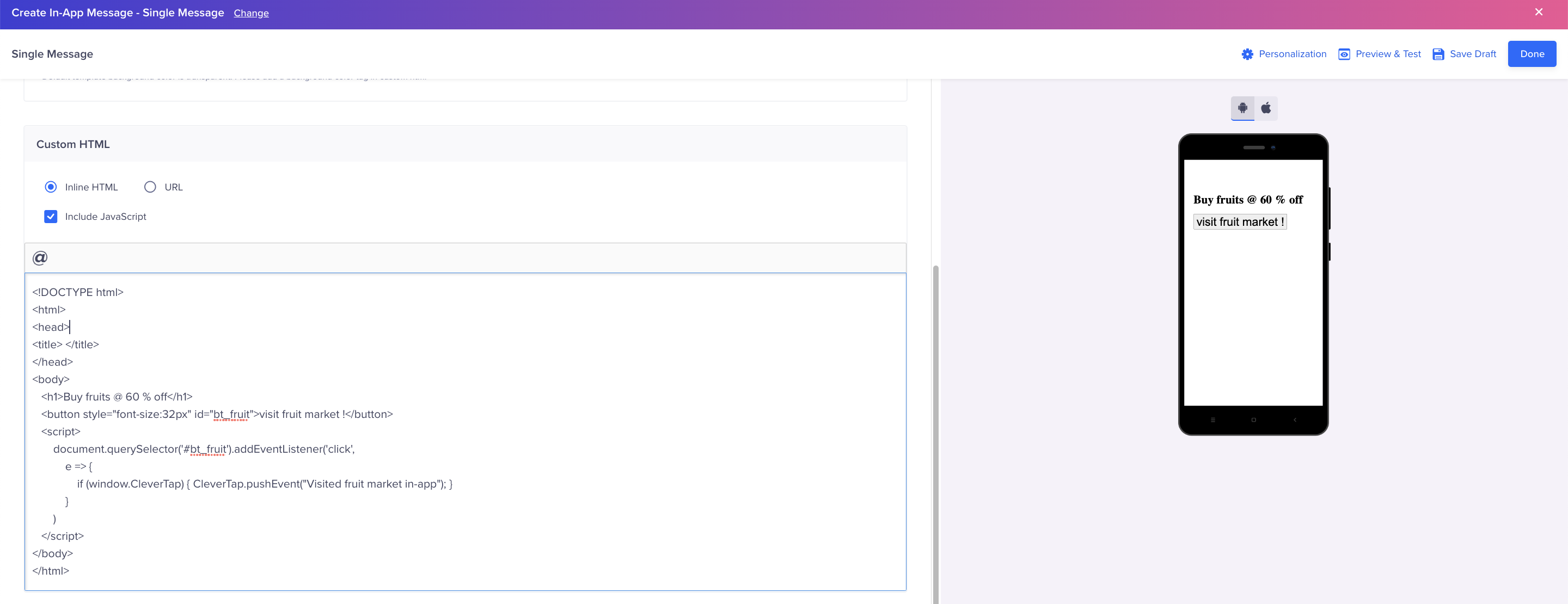
Custom HTML Template in In-App Notifications

Include JavaScript in In-App Notifications
Consider the following methods explained with examples:
//Recording a User Event called Product Viewed in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.pushEvent("Product Viewed");
}
//Recording a User Event called Product Viewed with properties, in JS enabled custom In-Apps
var props = {foo: 'xyz', lang: 'French'};
if (window.CleverTap) {
// Call Android interface
CleverTap.pushEvent("Product Viewed",JSON.stringify(props));
}
//Updating profile properties of the User in JS enabled custom In-Apps
var props = {foo: 'xyz', lang: 'French'};
if (window.CleverTap) {
// Call Android interface
CleverTap.pushProfile(JSON.stringify(props));
}
//Adding user property for the User in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.addMultiValueForKey('membership', 'gold');
}
//Adding multiple user properties for the User in JS enabled custom In-Apps
var cars = ['Saab', 'Volvo', 'BMW', 'Kia'];
if (window.CleverTap) {
// Call Android interface
CleverTap.addMultiValuesForKey('Cars', JSON.stringify(cars));
}
//removing a user property for a specific key in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.removeMultiValueForKey(‘Cars’, 'Saab');
}
//Removing multiple user properties for a specific key in JS enabled custom In-Apps
var cars = ['BMW', 'Kia'];
if (window.CleverTap) {
// Call Android interface
CleverTap.removeMultiValuesForKey('Cars', JSON.stringify(cars));
}
//Removing a user property by specifying a key in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.removeValueForKey('Cars');
}
//Setting a user property by specifying the key in JS enabled custom In-Apps
var values = ['Mercedes','Bentley']
if (window.CleverTap) {
// Call Android interface
CleverTap.setMultiValueForKey('Cars', JSON.stringify(values));
}
// Increment user property value by specifying the key in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.incrementValue('Cars',2);
}
// Decrement user property value by specifying the key in JS enabled custom In-Apps
if (window.CleverTap) {
// Call Android interface
CleverTap.decrementValue('Cars',2)
}
//Calling onUserLogin
var props = {Identity: '12434', Email: '[email protected]'};
if (window.CleverTap) {
// Call Android interface
CleverTap.onUserLogin(JSON.stringify(props));
}In-App Notification Button onClick Callbacks
Android SDK v3.6.1 and above supports callback on the click of In-App notification buttons by returning a map of key-value pairs. To use this, make sure your activity implements the InAppNotificationButtonListener and override the following method:
override fun onInAppButtonClick(hashMap: HashMap<String, String>?) {
// Read the values
}@Override
public void onInAppButtonClick(HashMap<String, String> hashMap) {
if(hashMap != null){
//Read the values
}
}Set the InAppNotificationButtonListener using the following code:
cleverTapDefaultInstance?.apply {
setInAppNotificationButtonListener(this@YourAndroidActivity)
}cleverTapInstance.setInAppNotificationButtonListener(this);Also please note that you must define custom key value pairs to receive this callback.
JavaScript Button Actions in Custom HTML In-Apps
The CleverTap Android SDK provides the triggerInAppAction() method to handle button clicks in custom HTML In-App templates using JavaScript. This method supports various types of actions, such as close, open url, button click, custom template, key-value, and records a Notification Clicked event automatically. For more information, refer to the triggerInAppAction() method.
window.CleverTap.triggerInAppAction(actionJson, callToAction, buttonId); // Always ensure `window.CleverTap` is available before invoking this method.Android Push Primer
A Push Primer can explain to your users the need for push notifications and help improve your engagement rates. It is an In-App notification that shows your users the details of message types they can expect before requesting notification permission. It helps with the following:
- Educates your users about the purpose of requesting this permission before invoking a system dialog that asks the user to allow/deny this permission.
- Acts as a precursor to the hard system dialog and thus allows you to ask for permission multiple times if previously denied without making your users search the device settings.
For more information on push primer, refer to Push Notification Permission.
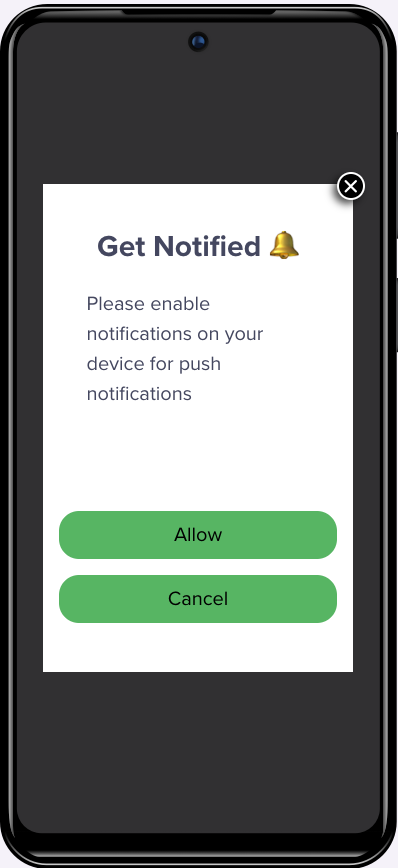
Push Primer using Half-Interstitial InApp
This template can send a customized push primer notification, such as displaying an image and modifying the text, button, and background color.

Push Primer Using Half-Interstitial InApp
Use the following to create your template:
val builder = CTLocalInApp.builder()
.setInAppType(CTLocalInApp.InAppType.HALF_INTERSTITIAL)
.setTitleText("Get Notified")
.setMessageText("Please enable notifications on your device to use Push Notifications.")
.followDeviceOrientation(true)
.setPositiveBtnText("Allow")
.setNegativeBtnText("Cancel")
.setBackgroundColor(Constants.WHITE)
.setBtnBorderColor(Constants.BLUE)
.setTitleTextColor(Constants.BLUE)
.setMessageTextColor(Constants.BLACK)
.setBtnTextColor(Constants.WHITE)
.setBtnBackgroundColor(Constants.BLUE)
.setImageUrl("https://icons.iconarchive.com/icons/treetog/junior/64/camera-icon.png", "Alternate Text")
.build()
cleverTapAPI.promptPushPrimer(builder)JSONObject jsonObject = CTLocalInApp.builder()
.setInAppType(CTLocalInApp.InAppType.HALF_INTERSTITIAL)
.setTitleText("Get Notified")
.setMessageText("Please enable notifications on your device to use Push Notifications.")
.followDeviceOrientation(true)
.setPositiveBtnText("Allow")
.setNegativeBtnText("Cancel")
.setBackgroundColor(Constants.WHITE)
.setBtnBorderColor(Constants.BLUE)
.setTitleTextColor(Constants.BLUE)
.setMessageTextColor(Constants.BLACK)
.setBtnTextColor(Constants.WHITE)
.setBtnBackgroundColor(Constants.BLUE)
.setImageUrl("https://icons.iconarchive.com/icons/treetog/junior/64/camera-icon.png", "Alternate Text")
.build();
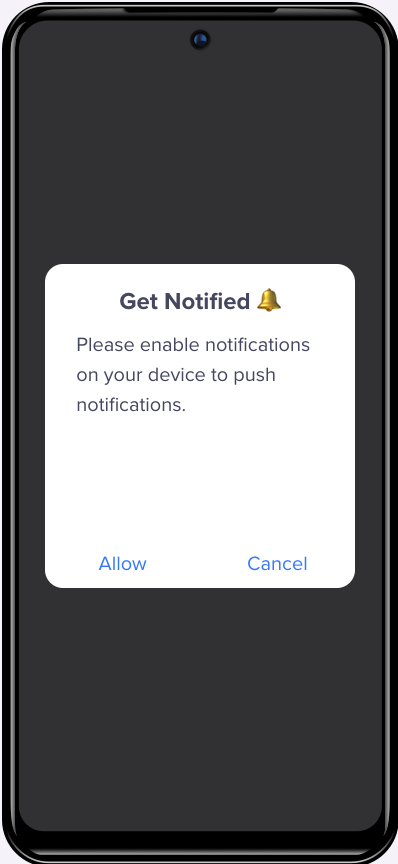
cleverTapAPI.promptPushPrimer(jsonObject);Push Primer using Alert InApp
You can use this template to send a basic push primer notification with a title, message, and two buttons.

Push Primer Using Alert In-App
Use the following to create your template:
val builder = CTLocalInApp.builder()
.setInAppType(CTLocalInApp.InAppType.ALERT)
.setTitleText("Get Notified")
.setMessageText("Enable Notification permission")
.followDeviceOrientation(true)
.setPositiveBtnText("Allow")
.setNegativeBtnText("Cancel")
.build()
cleverTapAPI.promptPushPrimer(builder)JSONObject jsonObject = CTLocalInApp.builder()
.setInAppType(CTLocalInApp.InAppType.ALERT)
.setTitleText("Get Notified")
.setMessageText("Enable Notification permission")
.followDeviceOrientation(true)
.setPositiveBtnText("Allow")
.setNegativeBtnText("Cancel")
.build();
cleverTapAPI.promptPushPrimer(jsonObject);Method Description
The following is a description of all the methods used to create In-App templates.
setInAppType(InAppType)
//Required param
//InAppType - CTLocalInApp.InAppType.HALF_INTERSTITIAL & CTLocalInApp.InAppType.ALERT
//Description - Accepts only HALF_INTERSTITIAL & ALERT type to display the type of InApp.
setFallbackToSettings(Boolean)
//Optional param
//Boolean - true/false
//Description - If true and the permission is denied then we fallback to app’s notification settings, if it’s false then we just throw a verbose log saying permission is denied.
setImageUrl(imageUrl: String, contentDescription: String?)
// Sets the image URL along with an optional content description for accessibility support.
setTitleText(String)
//Required param
//String - Text
//Description - Sets the title of the local InApp.
setMessageText(String)
//Required param
//String - Text
//Description - Sets the subtitle of the local InApp.
followDeviceOrientation(Boolean)
//Required param
//Boolean - true/false
//Description - If true then the local InApp is shown for both portrait and landscape. If it sets false then local InApp only displays for portrait mode.
setPositiveBtnText(String)
//Required param
//String - Text
//Description - Sets the text of the positive button.
setNegativeBtnText(String)
//Required param
//String - Text
//Description - Sets the text of the negative button.
setBackgroundColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the background color of the local InApp.
setBtnBorderColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the border color of both positive/negative buttons.
setTitleTextColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the title color of the local InApp.
setMessageTextColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the sub-title color of the local InApp.
setBtnTextColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the color of text for both positive/negative buttons.
setBtnBackgroundColor(String)
//Optional param
//String - Accepts Hex color as String
//Description - Sets the background color for both positive/negative buttons.
setBtnBorderRadius(String)
//Optional param
//String - String
//Description - Sets the radius for both positive/negative buttons. Default radius is “2” if not set.JavaScript Interface for System Actions in HTML In-App Messages
The CleverTap Android SDK provides a set of JavaScript methods that allow you to trigger predefined actions within Custom HTML In-App templates. These methods are accessible only on Android devices, through the following window.CleverTap interface:
if (window.CleverTap) {
// Safe to invoke CleverTap JavaScript interface methods
}Prompt Push Notification Permission
Use this method to request push notification permission on Android 13+ devices. If permission has been denied earlier, you can optionally redirect the user to the app’s notification settings.
window.CleverTap.promptPushPermission(shouldShowFallbackSettings);Parameters:
-
shouldShowFallbackSettings(Boolean):true: If permission was denied, opens the app’s notification settings screen.false: It does not open settings; it logs the denial silently.
Example:
document.querySelector('#notify_btn').addEventListener('click', () => {
if (window.CleverTap) {
window.CleverTap.promptPushPermission(true);
}
});Dismiss Current In-App Notification
Dismisses the currently displayed HTML In-App notification from the screen.
window.CleverTap.dismissInAppNotification();Example:
document.querySelector('#close_btn').addEventListener('click', () => {
if (window.CleverTap) {
window.CleverTap.dismissInAppNotification();
}
});JavaScript API Reference
For the complete list of available JavaScript methods, including event tracking, profile updates, multi-value operations, SDK version checks, and more, refer to the Custom HTML In-App JavaScript Interface.
Delayed In-App
The CleverTap Android SDK 7.7.0 and above supports Delayed In-App.
This feature allows you to configure a delay of 1 - 1200 seconds before displaying an In-App message after a trigger event. Delayed delivery helps you present messages at more meaningful moments. For example:
- Show a discount offer 5 seconds after a user views a product.
- Display an upgrade prompt 15 seconds after content consumption begins.
For details on creating and managing campaigns using Delayed In-App, refer to Create In-App Message.
System In-App Functions
The CleverTap Android SDK (v7.4.0 and above) supports a set of built-in in-app functions. These functions can be triggered via in-app notification button actions or launched as stand-alone campaigns. For more information about the implementation flows, refer to CleverTap Github Repository. For more information about using the App Functions from the dashboard, refer to App Functions.
Open URL
The Open URL function launches an Intent with the Intent.ACTION_VIEW action for the specified Android URL. This URL is configured via the CleverTap Dashboard when using a stand-alone in-app template. All query parameters are appended as extras to the Intent, which is especially useful when deep linking within the app. This function is commonly used to guide users to product pages, support portals, or feedback forms.
Push Permission Request
The Push Permission Request function triggers the system prompt to request push notification permissions from users. To listen for the result of the permission request, use:
CleverTapAPI.registerPushPermissionNotificationResponseListener(...)Request App Rating
The Request App Rating function invokes the native Google Play Store review prompt using the Google Play In-App Review API. It allows users to rate your app without leaving the app experience, typically after a successful purchase or positive interaction.
To enable this function, include the following dependency in your applicationbuild.gradle file:
dependencies {
// This dependency is downloaded from Google's Maven repository.
// So, make sure you also include that repository in your project's build.gradle file.
implementation 'com.google.android.play:review:2.0.2'
}
NoteFor more information on testing In-App reviews, refer to Testing Google In-App reviews . Prompts are rate-limited and not always guaranteed to show.
Updated 12 days ago
