CleverTap GTM Web Integration
Learn how to send your website events to CleverTap via GTM
Overview
This SDK integration sends data from your website to your CleverTap account.
Integration
The following are the four major steps to perform this integration:
- Initialize the SDK.
- Call CleverTap Methods.
- Create Variables for Passing Parameters.
- Update Values of Variables before CleverTap Methods are Triggered
Initialize the SDK
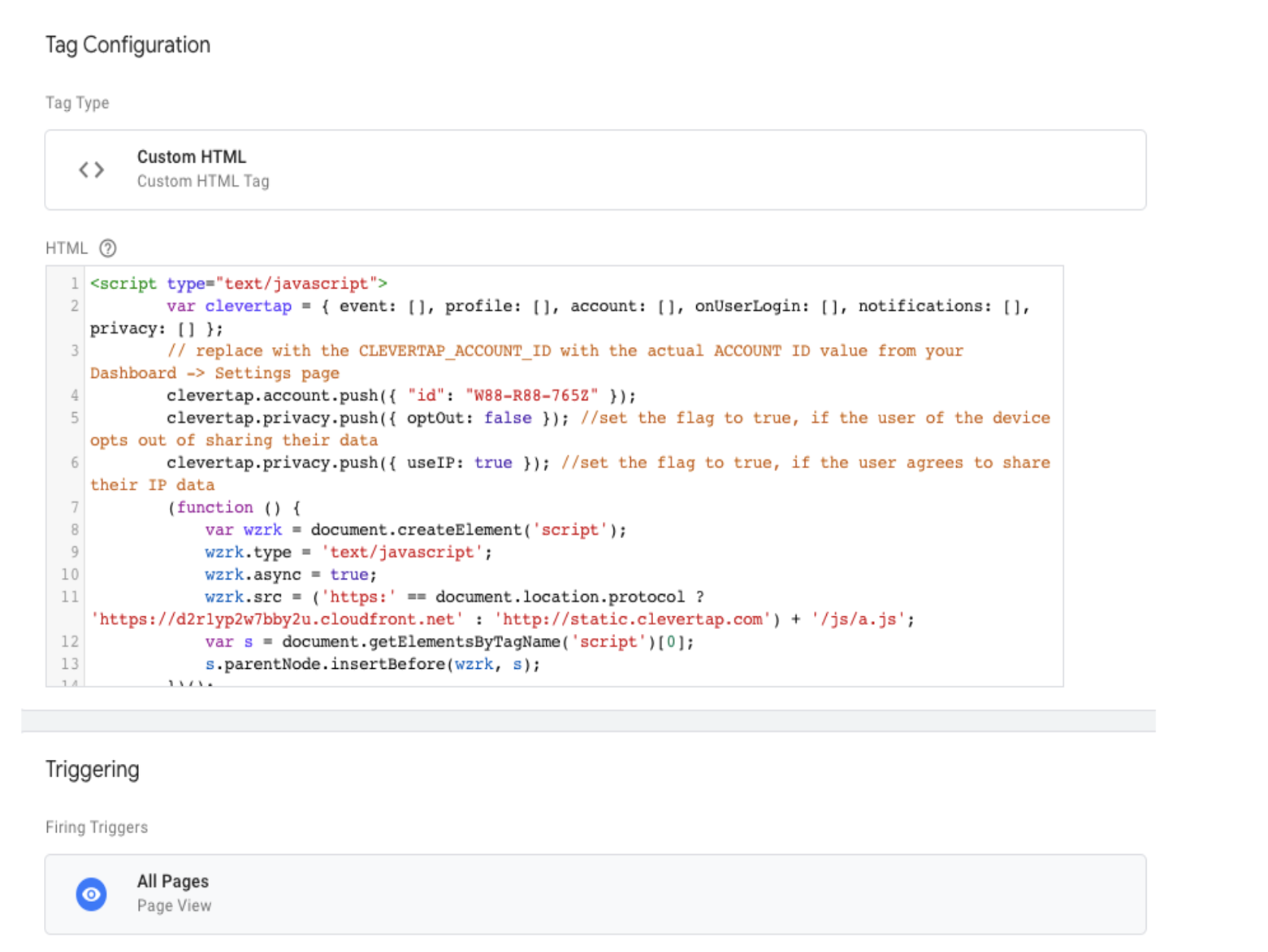
Ensure you integrate the Web SDK from the developer docs to all your web pages. One way to achieve this is by creating custom HTML tags. Refer to the example shown in the following figure:

Custom HTML Tags
Call CleverTap Methods
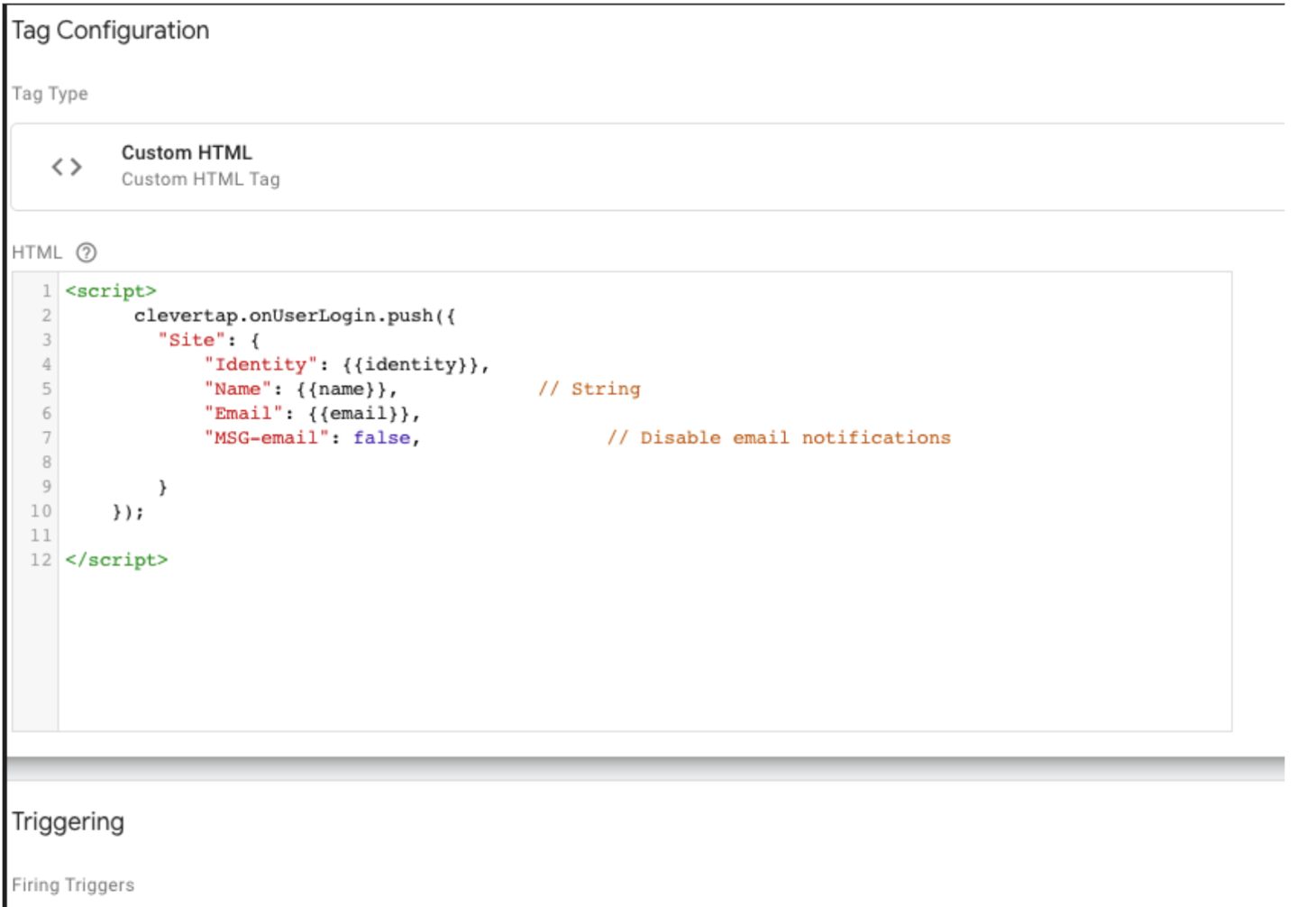
To implement CleverTap methods such as OnUserLogin(), event.push(), or profile.push(), you can create custom HTML tags with variables and define the appropriate triggers. Refer to the example shown in the following figure:

Call CleverTap Methods
Create Variables for Passing Parameters
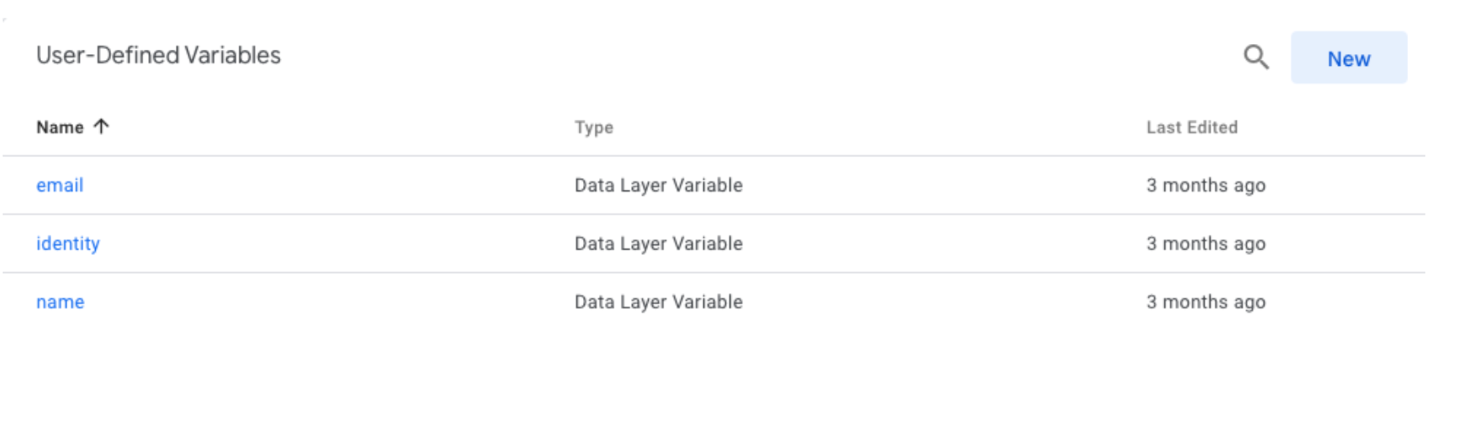
You can use the data layer to pass variables to CleverTap functions. For instance, for the above custom HTML to work, you must create the variables first in your GTM container.

User-Defined Variables
Update Values of Variables before CleverTap Methods are Triggered
From your code, you must push these variables to the GTM dataLayer. For working with the GTM data layer, refer to the official Google documentation.
For example, to update the email variable in the data layer, you must call that in your code.
dataLayer.push({'email': '[email protected]'});Updated about 1 month ago
