Events
Overview
Events track what individual actions users perform in your app or website. Some examples of events include a user launching an app, viewing a product, listening to a song, sharing a photo, making a purchase, or favoriting an item.
By tracking events in your app, you can better understand what users are doing. In CleverTap, you can analyze these events in many different ways, such as getting aggregating metrics of a specific event or measuring how a specific event type trends over time. You can also engage with your users based on these events by creating campaigns in CleverTap that are triggered by them.

Track User Activities
Event Categories
There are two categories of events in CleverTap: System Events and Custom Events.
System Events are events recorded automatically after you integrate our SDK. Custom Events are events you define and track with our SDK or API.
Event Properties
Events have details that describe the action taking place, called properties.
For example, while recording the “Product viewed” event, you could also store event properties like product name, category, and price. Recording event properties will help you answer questions like which category of products are more popular and help you segment users based on which categories or price points they’ve viewed.
System Events
System events are events recorded automatically after you integrate our SDK.
Event Type | Description | How Event is Tracked |
|---|---|---|
App Installed | This event is recorded when a user installs your application. | The event is raised when the user launches the app for the first time. There are three cases when this event will be recorded multiple times for a single user. The first case is when a user installs your app, uninstalls it, and then reinstalls it. The second case is when a user clears your app's memory. The third case is when a user installs your app on multiple devices. |
App Launched | This event is recorded every time a user launches your application. | There are two cases when this event will recorded. The first case is a fresh app launch, which is when an app is launched from a killed state. The second case is when an app is brought to the foreground after 20 minutes of inactivity in the background. |
App Uninstalled | This event is recorded when a user uninstalls your application. | This event is tracked by sending silent push notifications which is a type of notifications that is not rendered on a user’s device. We send silent push notifications to your entire install base once every 24 hours to track uninstalls. For more information, refer to App Uninstall. |
Web Session Started | This is a web entry event similar to the App launched event. This event refers to the event triggered when a user starts a session or engages with your website. | This event will be recorded in two cases: when a user opens a webpage and when a user reloads the browser after 20 minutes of inactivity. |
UTM Visited | This event is tracked when a user clicks on a link from a marketing campaign that has a UTM parameter defined on it. This event is also tracked when a CleverTap-integrated attribution platform, such as Branch or Singular, sends this information to CleverTap. | The UTM Visited event is recorded for your marketing campaigns from external sources, such as Google Adwords or AdRoll. |
Notification Sent | This event is tracked when a campaign message is sent to a user. This event is always recorded, even if the user does not open or click on the message. This event is recorded for email, mobile push, SMS and web push, campaigns. The Notification Sent event is available on the Event dashboard but it is not displayed on the User Profile. | The event is tracked when the notification is successfully sent from CleverTap to the communication channel you select for your campaign. |
Notification Viewed | This event is tracked when a user views an email, in-app notification, or a web notification sent from CleverTap. | The CleverTap SDK recognizes when a user views a notification sent via CleverTap. Notification Viewed is available for email, web push, in-app, web popup, and app inbox. Important Properties:
|
Notification Clicked | This event is tracked only when a user clicks on a campaign sent via CleverTap. You can track or create a Notification Clicked event for every UTM Visited event that is tracked by CleverTap and not any other provider. There is no separate event storage required for the Notification Clicked event because it is derived from the UTM Visited event. | Recorded when a user clicks on a mobile push, in-app, email, web-popup, or web push message sent via the CleverTap dashboard or through the campaign API. The Android push notifications containing deep links to third-party apps are not tracked. Important Properties:
|
Push Impressions | This event is tracked when a push notification sent from CleverTap is delivered on a user’s device. The funnels on the Push campaign statistics page reflects the count for this event. | After the toggle for Push Impressions is turned on/setup from settings, the CleverTap SDK starts recording an event whenever a push notification sent via CleverTap is delivered to the user’s device. |
App Version Changed | This event is raised when a user’s current app version is different from the user’s previous app version. | This event is tracked when the CT App version system property differs from one App Launched event to another. |
Notification Replied | This event is recorded when a user replies to a WhatsApp message. | This event is raised when the brand receives a reply from the user. |
Notification Delivered | This is an event raised only for WhatsApp. It checks if the WhatsApp notification has reached the end-user. | It is raised when the WhatsApp provider confirms that the notification has reached the end user (double-tick of WhatsApp). |
Reply Sent | This event is recorded when an agent (CleverTap user) replies to a message from the end user. | This event is raised against the user profile of the end user. |
State Transitioned | This event is recorded for lifecycle optimizer when a user transitions from one stage to another. | This event is raised whenever a user transitions from one state to another or from unmapped to one of the states in the lifecycle optimization framework. It is meant for internal usage at CleverTap and therefore, unavailable for querying. |
Session Concluded | This event is recorded to mark the end of a session. Session tracking must be enabled for the event to be tracked. | This event is raised when there is 20 minutes of inactivity after an event is raised for a user. |
Geocluster Entered | This event is recorded to mark when a device enters a geofence. The event will only be applicable for customers who have the geofence feature enabled for them. | Properties:
|
Geocluster Exited | This event is recorded to mark when a device exits a geofence. | Properties:
|
Channel Unsubscribed | This event is raised when an email is not acknowledged. | Properties:
|
Channel Subscribed | This event is raised when the user subscribes to a push notification channel for devices with Android OS version 13 and above. For Android 13 and above devices, the event is raised when the user gives permission. In the case of devices on Android 12, the event is raised when the user resubscribes for the push campaigns. | Properties:
|
System Properties
CleverTap tracks the following system properties automatically from the mobile SDK. All the system properties are prefixed by ‘CT’, indicating that they are provided by CleverTap.
The following properties are tracked automatically on all events (except Uninstalled and Notification Sent):
System Property | Description |
|---|---|
CT App version | This is the current version of your application installed on the user device. |
CT Latitude | The user location identified by the latitude. |
CT Longitude | The user location identified by the longitude. |
CT Source | The source of the event. All possible values:
|
The following properties are available on the App Launched event:
System Property | Description |
|---|---|
CT App version | This is the current version of your application installed on the user device. |
CT Latitude | The user location identified by the latitude. |
CT Longitude | The user location identified by the longitude. |
CT OS Version | The Operating system of the device. |
CT SDK Version | The CleverTap SDK version. For example, 30501 |
CT Network Carrier | The network carrier of the device. |
CT Network Type | The network type of the device |
CT Connected To WiFi | Indicates if the device is connected to the Wi-FI. |
CT Bluetooth Version | The Bluetooth version of the device |
CT Bluetooth Enabled | Indicates if Bluetooth is enabled on the device. |
CT Source | The source of the event. All possible values:
|
Latitude and LongitudeThe system properties 'latitude' and 'longitude' are captured and sent from the SDK only if the user gives consent on your app.
Debug Events
Debug events are events recorded automatically after you integrate our SDK. These events are raised at certain lifecycle stages in your integration and help you track and manage your integration. These events are available on any profile page and Find People page by adding a parameter to the end of the URL ?showDebugEvents=true.
Event Name | Description | When is it raised |
|---|---|---|
Identity Set | This debug event is raised when a new user is identified on a customer’s app or an identified user pushes another identity. | This event monitors the status and data points that are important for the identification and engagement of users. This event is for monitoring and debugging only. |
Identity Reset | This debug event is raised when a profile is demerged (after demerged, a new profile for every device is created and identities are dropped) either from the dashboard (click on the Profile page to reset identities) or through the Demerge Profile API. | It monitors the reset of identities and handles unnecessary merges. This event is used for monitoring and debugging only. |
Identity Error | This debug event is raised when an existing identity is associated incorrectly with another identity. The former identity is now declared as invalid for the latter's profile. | This event is for monitoring and debugging when identity merges are invalid. |
Reachable By | This debug event is raised when a user becomes reachable by a communication channel such as SMS, email, mobile push, or when there are changes to the existing communication channel. | Tracked for a profile when:
|
Push Unregistered | This event tracks the removal of a mobile push token from the profile. | This debug event is raised when an existing mobile push token is removed for a profile. Tracked for a profile when:
|
Custom Events
Custom Events are events you define and track with our SDK or API.
For example, let's say you want to record an event called "Product viewed" when a user views a product. To record this event with the CleverTap SDK, you can use the following code snippet.
// event without properties
cleverTap.pushEvent("Product viewed");// event without properties
[[CleverTap sharedInstance] recordEvent:@"Product viewed"];// event without properties
CleverTap.sharedInstance()?.recordEvent("Product viewed")// event without properties
clevertap.event.push("Product viewed");// event without properties
CleverTap.recordEvent('Product Viewed')CleverTapPlugin.recordEvent("Product Viewed");
NoteEvent property values must be a date object or scalar value—such as string, boolean, integer, or float. The Charged event is an exception, where property values can also include arrays.
Adding Properties to a Custom Event
Use the following code snippet to record properties along with the Event.
// event with properties
HashMap<String, Object> prodViewedAction = new HashMap<String, Object>();
prodViewedAction.put("Product Name", "Casio Chronograph Watch");
prodViewedAction.put("Category", "Mens Accessories");
prodViewedAction.put("Price", 59.99);
prodViewedAction.put("Date", new java.util.Date());
cleverTap.pushEvent("Product viewed", prodViewedAction);
/**
* Data types
* The value of a property can be of type Date (java.util.Date), an Integer, a Long, a Double,
* a Float, a Character, a String, or a Boolean.
*
* Date object
* When a property value is of type Date, the date and time are both recorded to the second.
* This can be later used for targeting scenarios.
* For e.g. if you are recording the time of the flight as an event property,
* you can send a message to the user just before their flight takes off.
*/// event with properties
NSDictionary *props = @{
@"Product name": @"Casio Chronograph Watch",
@"Category": @"Mens Accessories",
@"Price": @59.99,
@"Date": [NSDate date]
};
[[CleverTap sharedInstance] recordEvent:@"Product viewed" withProps:props];
/**
* Data types:
* The value of a property can be of type NSDate, a NSNumber, a NSString, or a BOOL.
*
* NSDate object:
* When a property value is of type NSDate, the date and time are both recorded to the second.
* This can be later used for targeting scenarios.
* For e.g. if you are recording the time of the flight as an event property,
* you can send a message to the user just before their flight takes off.
*/// event with properties
let props = [
"Product name": "Casio Chronograph Watch",
"Category": "Mens Accessories",
"Price": 59.99,
"Date": NSDate()
]
CleverTap.sharedInstance()?.recordEvent("Product viewed", withProps: props)
/**
* Data types:
* The value of a property can be of type NSDate, a Number, a String, or a Bool.
*
* NSDate object:
* When a property value is of type NSDate, the date and time are both recorded to the second.
* This can be later used for targeting scenarios.
* For e.g. if you are recording the time of the flight as an event property,
* you can send a message to the user just before their flight takes off.
*/// event with properties
clevertap.event.push("Product viewed", {
"Product name": "Casio Chronograph Watch",
"Category": "Mens Accessories",
"Price": 59.99,
"Date": new Date()
});
/**
* Data types
* Event property keys must be Strings and property values must, with certain specific exceptions,
* be scalar values, i.e. String, Boolean, Integer, or Float, or a Date object.
*
* Date object
* When a property value is of type Date, the date and time are both recorded to the second.
* This can be later used for targeting scenarios.
* For e.g. if you are recording the time of the flight as an event property,
* you can send a message to the user just before their flight takes off.
*/// event with properties
var props = { 'Name': 'XYZ', 'Price': 123 }
CleverTap.recordEvent('Product Viewed', props)
/**
* Data types
* The value of a property can be of type Date (java.util.Date), an Integer, a Long, a Double,
* a Float, a Character, a String, or a Boolean.
*
* Date object
* When a property value is of type Date, the date and time are both recorded to the second.
* This can be later used for targeting scenarios.
* For e.g. if you are recording the time of the flight as an event property,
* you can send a message to the user just before their flight takes off.
*/var eventProps = {
// Key: Value
'Name': 'XYZ',
'Price': 123,
'date': CleverTapPlugin.getCleverTapDate(new DateTime.now()),
'number': 1
};
CleverTapPlugin.recordEvent("Product Viewed", eventProps);Event Metadata Recorded Automatically
For every event that’s recorded, CleverTap records the following standard metadata:
- Information about the user who performed the event.
- Date and time when the event was recorded.
- The number of screens viewed by the user before performing the action.
- The referring site and the source of the user visit if it was from an external source.
Additionally, CleverTap keeps the user profiles updated with the latest:
- Geographic information like their city, region, country, and latitude/longitude (if available).
- Browser or device make, model, etc. used to access the website or app.
Recording Customer Purchases
You should record transactions or purchases in CleverTap using a special event called Charged.
What makes Charged a special event?
Charged is a special event because it provides a way for you to specify the items sold, their categories, transaction amount, the transaction id, and the information about your users.
Recording a purchase against a user marks them as a customer in CleverTap. This enables you to compare your funnel reports between customers and other users.
Recording Items Sold
To record a list of items sold, you should use the Items collection. See the code sample below. Along with the product name, you can also add properties like size, color, category etc.
Recording the Transaction Amount
The transaction total or subscription charge should be recorded in an event property called Amount.
HashMap<String, Object> chargeDetails = new HashMap<String, Object>();
chargeDetails.put("Amount", 300);
chargeDetails.put("Payment Mode", "Credit card");
chargeDetails.put("Charged ID", 24052013);
HashMap<String, Object> item1 = new HashMap<String, Object>();
item1.put("Product category", "books");
item1.put("Book name", "The Millionaire next door");
item1.put("Quantity", 1);
HashMap<String, Object> item2 = new HashMap<String, Object>();
item2.put("Product category", "books");
item2.put("Book name", "Achieving inner zen");
item2.put("Quantity", 1);
HashMap<String, Object> item3 = new HashMap<String, Object>();
item3.put("Product category", "books");
item3.put("Book name", "Chuck it, let's do it");
item3.put("Quantity", 5);
ArrayList<HashMap<String, Object>> items = new ArrayList<HashMap<String, Object>>();
items.add(item1);
items.add(item2);
items.add(item3);
try {
cleverTap.pushChargedEvent(chargeDetails, items);
} catch (InvalidEventNameException e) {
// You have to specify the first parameter to push()
// as CleverTapAPI.CHARGED_EVENT
}NSDictionary *chargeDetails = @{
@"Amount" : @300,
@"Payment mode": @"Credit Card",
@"Charged ID": @24052013
};
NSDictionary *item1 = @{
@"Category": @"books",
@"Book name": @"The Millionaire next door",
@"Quantity": @1
};
NSDictionary *item2 = @{
@"Category": @"books",
@"Book name": @"Achieving inner zen",
@"Quantity": @1
};
NSDictionary *item3 = @{
@"Category": @"books",
@"Book name": @"Chuck it, let's do it",
@"Quantity": @5
};
NSArray *items = @[item1, item2, item3];
[[CleverTap sharedInstance] recordChargedEventWithDetails:chargeDetails
andItems:items];let chargeDetails = [
"Amount": 300,
"Payment mode": "Credit Card",
"Charged ID": 24052013
]
let item1 = [
"Category": "books",
"Book name": "The Millionaire next door",
"Quantity": 1
]
let item2 = [
"Category": "books",
"Book name": "Achieving inner zen",
"Quantity": 1
]
let item3 = [
"Category": "books",
"Book name": "Chuck it, let's do it",
"Quantity": 5
]
CleverTap.sharedInstance()?.recordChargedEventWithDetails(chargeDetails, andItems: [item1, item2, item3])clevertap.event.push("Charged", {
"Amount": 300,
"Payment mode": "Credit Card",
"Charged ID": 24052013,
"Items": [
{
"Category": "Books",
"Book name": "The Millionaire next door",
"Quantity": 1
},
{
"Category": "Books",
"Book name": "Achieving inner zen",
"Quantity": 1
},
{
"Category": "Books",
"Book name": "Chuck it, let's do it",
"Quantity": 5
}
]
});var chargeDetails = { 'totalValue': 20,
'category': 'books',
'purchase_date': new Date()
}
var items = [
{ 'title': 'book1', 'published_date': new Date('2010-12-12T06:35:31'), 'author': 'ABC' },
{ 'title': 'book2', 'published_date': new Date('2020-12-12T06:35:31'), 'author': 'DEF') },
{ 'title': 'book3', 'published_date': new Date('2000-12-12T06:35:31'), 'author': 'XYZ' }]
CleverTap.recordChargedEvent(chargeDetails, items);var item1 = {
// Key: Value
'Name': 'Thing1',
'Amount': '100'
};
var item2 = {
// Key: Value
'name': 'Thing2',
'amount': '100'
};
var items = [item1, item2];
var chargeDetails = {
// Key: Value
'Total': '200',
'Payment': 'cash'
};
CleverTapPlugin.recordChargedEvent(chargeDetails, items);You can personalize the message for customers who purchase multiple items in a single transaction. You can do so by using Liquid Tags from the CleverTap dashboard.
Advantages of the Charged Event
- Helps you identify your customers, and how are they using your app or website
- Run campaigns to reward loyal users or get lost customers back
- Measure customer loyalty via running a cohort analysis on repeat purchases
- Analyze paid campaign performance by total revenue earned
- Get revenue insights like – total revenue, number of transactions, count of paying users and much more
Understand Event Property Query Operators
- Contains: String contains query text
- Equals: String equals query text
- Not equals: Expected values should not equal query text (includes values where property value is not set)
- Greater than: Integer value is greater than query value
- Less than: Integer value is less than query value
- Exists: Some value exists for the selected property
- Does not exist: No value exists for the selected property
Discard Events and Event Properties
You can discard existing events or event properties that you no longer need to record.
NoteYou can discard only custom events, and it cannot be undone.
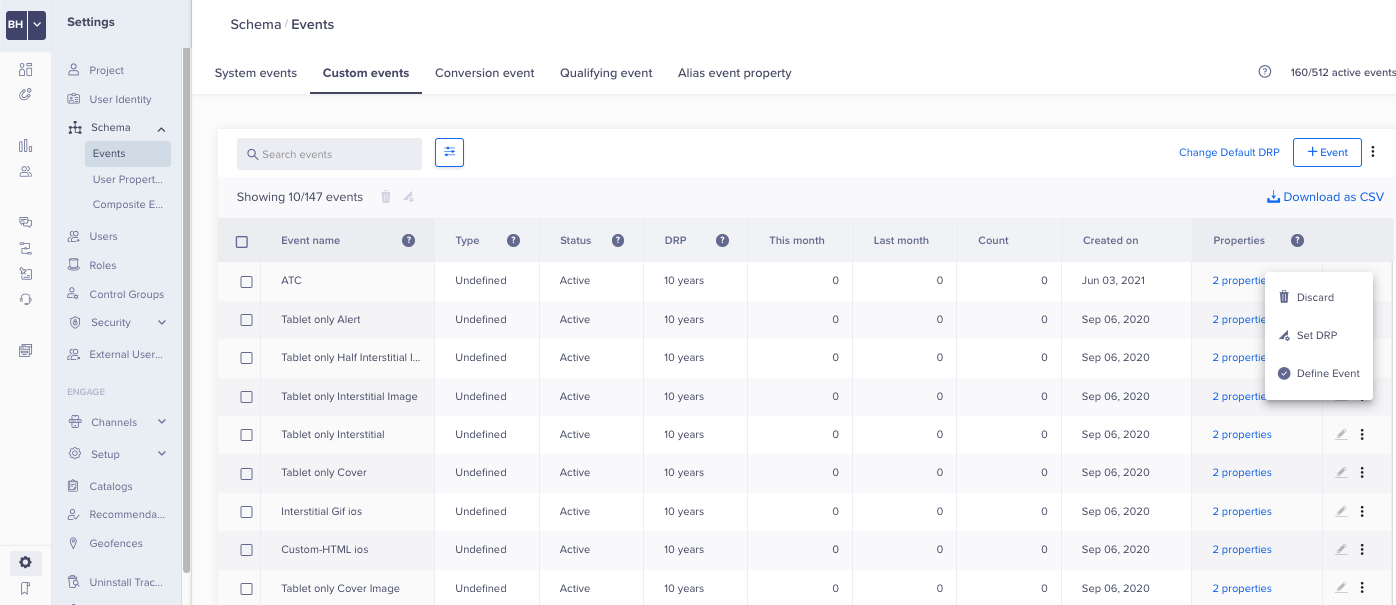
To discard events,
- Navigate to Dashboard → Settings → Schema → Events.
- Select the Custom Events tab.
- Click the ellipsis for the event you wish to discard.

Navigation to Discard Custom Events
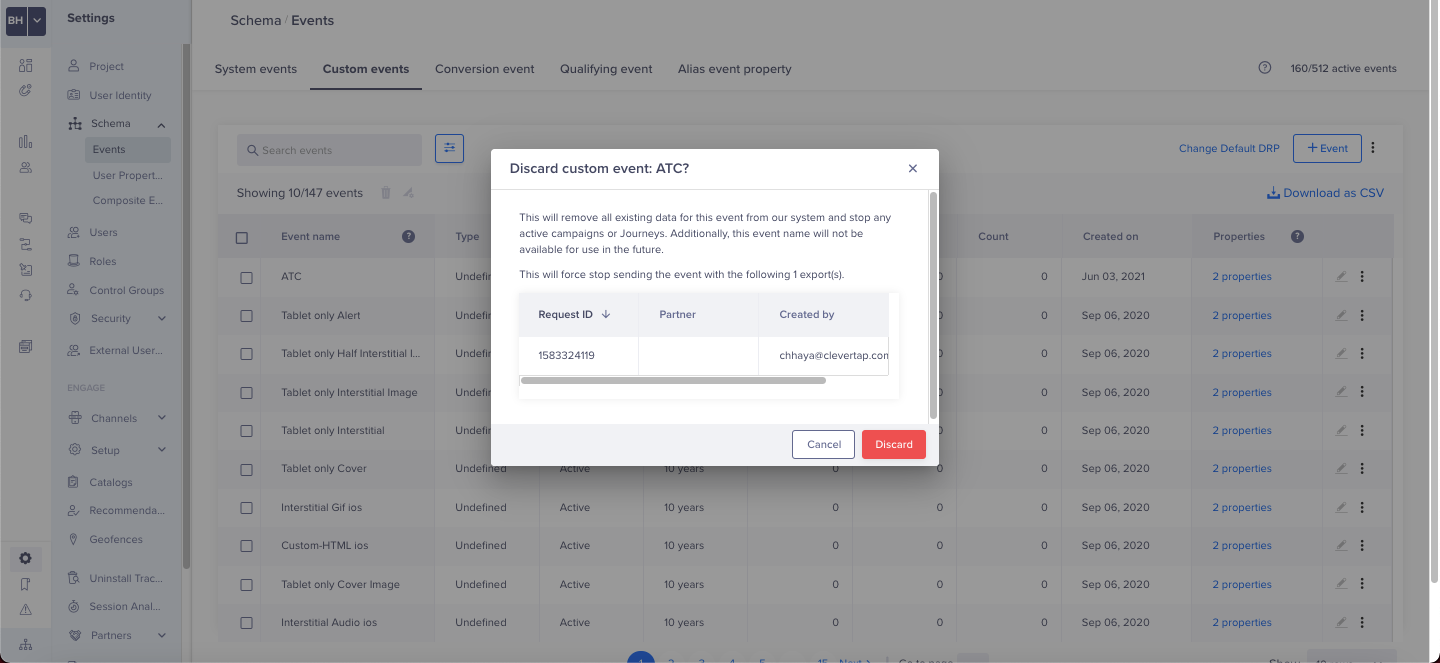
- Click Discard on the message to confirm the Discard.

Discard Custom Events
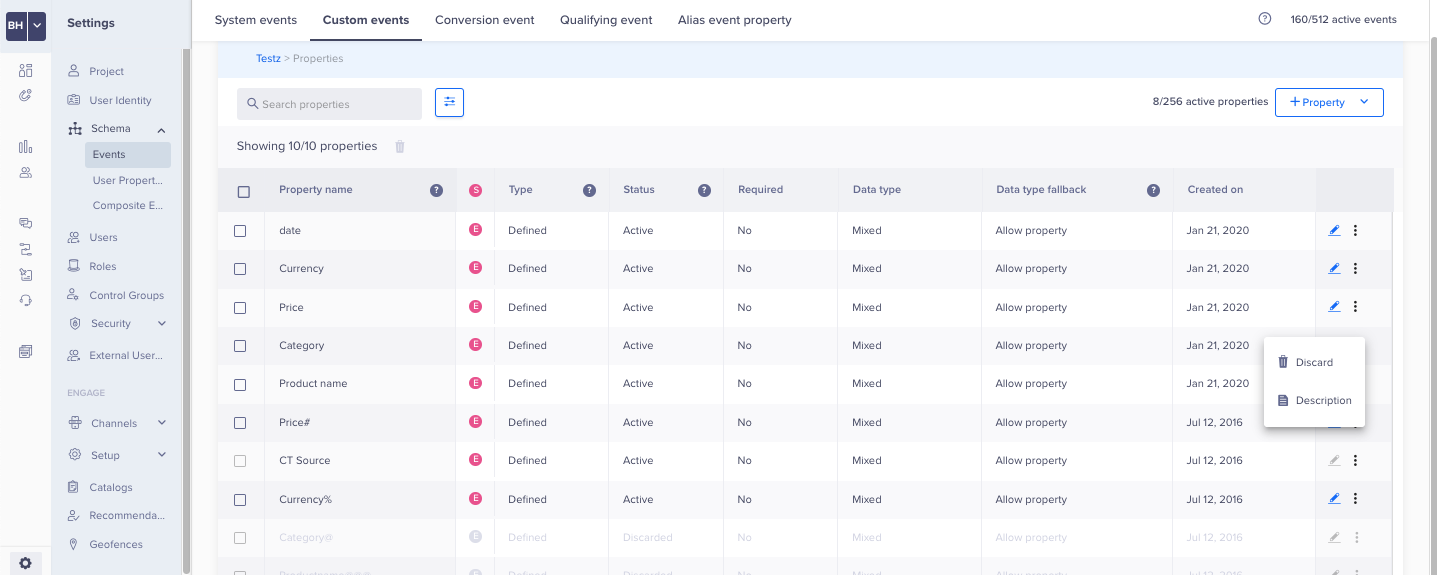
To discard event properties,
- Navigate to Dashboard → Settings → Schema → Events.
- Select the Custom Events tab.
- Select the properties for an event.
- Click the ellipsis for the event property you wish to discard.

Discard a Custom Event Property
- Click Discard on the message to confirm the Discard.
This discards the event property, and it will no longer be recorded.
Event Consideration
The following are the important CleverTap User Event considerations:
-
The maximum number of User Event types per application is 512. While the number may seem limited, if used alongside properties can help you record a lot more User Event data. The volume of events submitted per account across those user event types is practically unlimited.
-
For each User Event recorded, the maximum number of Event Properties is limited to 256.
-
‘Charged’ Event supports up to 256 item values.
-
Event property keys must be of type String and property values must be scalar values, that is, String, Boolean, Integer, Float, or a Date object.
-
Prohibited characters: &, $, “, , %, >, <, !
-
User Event keys are limited to 120 characters in length.
-
User Event property values are limited to 512 characters in length.
Best Practices
Listed are some recommended best practices that you should keep in mind during event design.
Naming Events
- We recommend starting your integration with a max of 5 events that are critical to the success of your business
- Use short event and property names if possible – this will help you when analyzing events in the dashboard
- Event names should match the action a user performs on your site. Example event names – “Viewed product”, “Added To cart”, “Video watched”, etc.
- Whenever possible, use the same names across your mobile apps and websites
- Group similar events with a common prefix – e.g. “Booking initiated”, “Booking dates selected”, “Booking room selected”, “Booking completed”
Recommendations
- Record broader events instead of granular ones. E.g. record a “Video watched” event with “Duration” as a property value, instead of three separate events like – “Video start”, “Video pause” and “Video end”
- Recording every user action results in too many events, which will make it harder to find meaningful answers from the dashboard
- Do not record screen loads or unloads, button clicks, or form submissions. Instead, record user actions that are in line with your business objectives.
- Do not capture page views as events, or page URLs as event properties. You can get better insights on how people use your product than by the pages they visit
Things to Note
- It is okay to have some events recorded specifically for your application or website as the flows might be different
- If your purchase process is broken into multiple steps, record each step as a separate event for better funnel analysis
- If you accept payments in multiple currencies, you can record it via event properties. However, in the amount field convert the incoming amount to a single currency value. This will simplify revenue and LTV analysis
- Avoid storing user profile information like age, gender, etc. as event properties. Store them as User Attributes instead
Updated about 2 months ago
